日志
app导航栏中间使用logo图片,如何实现适应
1.原logo图片过大,前端框架使用aui,为了实现衣购思的app导航栏设计图效果去修改aui的源码。
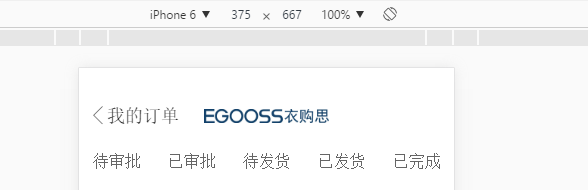
可是结果还是不理想
调整之后,实现图片的水平垂直居中,代码如下
.aui-bar-nav .aui-title {
height: 15px;
width: auto;
display: flex;
align-items: center;
}
.aui-bar-nav .aui-title img{
height: 14px;
align-items: center;
margin: 0 auto !important;
}
其中,html结构为
<!-- 头部导航栏 -->
<header class="aui-bar aui-bar-nav bar-top" id="aui-header">
<a class="aui-btn aui-pull-left" tapmode onclick="back()">
<span class="aui-iconfont aui-icon-left">我的订单</span>
<div class="aui-title">
<img src="../image/toplogo.jpg" alt="logo">
</header>
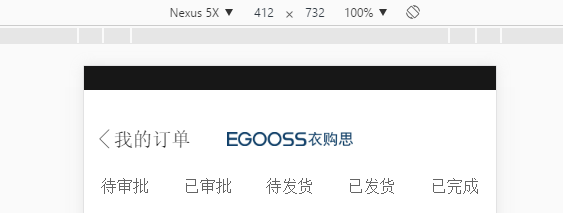
效果图如下